HOW TO CUSTOMIZE BLOGGER ARCHIVES
N
|
owadays, the emphasis of blogging is content marketing,
search engine optimization and the likes. There has been an emphasis on content
rather than appearance. Most people seem to have forgotten that “a picture
speaks a thousand words”. It is said that “a book is not judged by its cover”. Sorry
to disappoint you, but the opposite is always the case.
A picture speaks a thousand words.
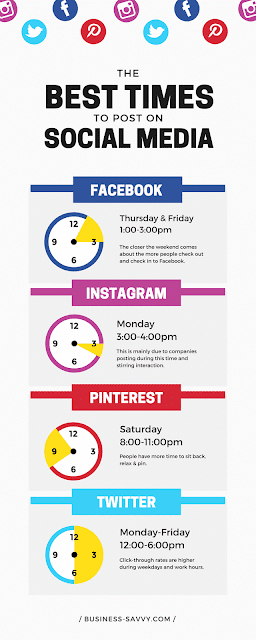
You may have known the best times to post on social media platforms but your design would not attract potential visitors. This is the main reason for this series on blog design with maybe a higher focus on blogs hosted on the Google blogger platform.
What contributes to a blog’s success?
You may be wondering, “But appearance or design alone can’t make a
blog really successful?” yes, you’re right! There are some general factors that
affect a blog’s success. These include
1.
Content: this is a need that you’ve probably
created your blog to fill. It’s what visitor’s share, what they love.
2.
Design: this is what probably may attract
visitors. So, get a good design, get better content. Content is what’ll make
them come back!
3.
Marketing: some people spend a large sum of
money including time, effort just marketing and promoting their blogs with or
without great content. Others, just write great content and then wait for others
to market it for them.
4.
Consistency: consistency is also an important
factor to consider in the long term success of a blog. You don’t want to disappoint
visitors. You wouldn’t want to attract them to your blog and then sometime,
stop publishing great or any content on your blog.
I had earlier stated that the later focus of this post was Google Blogger users. But in case, you’re
not using blogger, feel free to read on. If you don't have one, you can learn how to create a free blog Thanks.
You’ve told me all these, but, How do I customize my
Blogger Archives
 |
| blogger archive not properly arranged |
Before we get started, make sure you have this line of code
in the head tag section of your template (it’s Font Awesome)
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" />
That line of code will make
the arrows appear in your archive.
Finally!
Here’s the CSS we will be working with. If you’re not sure how to add CSS to
your blog, go to your Blogger dashboard.
Go to the “template”. You’ll see a live preview of your blog. Below that of
desktop, click the orange “customize button”. You’ll be directed to the
templates page. On the top left-hand-corner, click “advanced”. Now, a list of
options have appeared right beside the tabs on your top left-hand-corner. Scroll
down till you see a tab, “add CSS”.
P.S
if you really do not understand this, I guess I’ll have to write a tutorial
post on it.
/* Archive Year Header */
#ArchiveList ul > li > a.post-count-link {
font-size: 18px;
width: 100%;
margin: 0;
padding: 0 15px;
line-height: 38px;
background-color: #F5F5F5;
box-sizing: border-box;
letter-spacing: 1px;
}
/* Archive Month Header */
#ArchiveList ul ul li a.post-count-link{
font-size: inherit;
width: auto;
margin: 0 5px 0;
padding: 8px 25px;
line-height: 1;
background: transparent;
text-transform: uppercase;
}
#ArchiveList .zippy{
visibility: hidden;
}
#ArchiveList ul li a.toggle {
position: absolute;
top: 0;
left: 0;
width: 100%;
display: block;
height: 38px;
z-index: 5;
}
#ArchiveList ul ul li a.toggle {
position: absolute;
top: 0;
left: 0;
width: 30px;
height: 24px;
display: block;
z-index: 0;
}
#ArchiveList .toggle {
position: relative;
}
#ArchiveList ul ul .zippy{
color: white;
visibility: visible;
text-shadow: none;
}
#ArchiveList ul ul .zippy:before {
content: '\f105';
font-family: FontAwesome;
position: absolute;
top: 3px;
left: 12px;
padding: 4px;
line-height: 1;
font-size: 12px;
color: #8C8C8C;
}
#ArchiveList ul ul .toggle-open:before {
content: '\f107';
position: absolute;
top: 3px;
left: 10px;
}
#ArchiveList ul li{
padding: 0 !important;
text-indent: 0 !important;
margin: 0 !important;
position: relative;
}
#ArchiveList ul .post-count-link {
padding: 10px 0;
display: inline-block;
margin: 0 5px 0;
}
#ArchiveList ul ul .posts li {
margin: 0px 10px 10px 30px !important;
text-transform: none;
}
#ArchiveList ul {
margin: 0 0 2px !important;
}
span.post-count {
position: absolute;
right: 10px;
top: 10px;
color: #8C8C8C;
}
Over to you
Hope this post was quite simple? Hope you enjoyed it?
- · Are there other things that contribute to a blog’s success that we may have overlooked here?
- · What are the things that have contributed to your blog’s success?
- · If you applied the CSS code to your blog, what would you have to say about it?
P.S, share this post on your #socialmedia platforms. You can
subscribe to our blog by giving us your name and email so you’ll be the first
to get our post updates. Thanks!




Comments