HOW TO CREATE STATIC PAGES IN BLOGGER (AND MAKE THEM VISIBLE ON MOBILE AND DESKTOP)
(Hy! I really have to apologize to you! It’s been six (6)
days since I updated my blog. I’m sorry I left you without great tips to raise
your blog. I’m back now. Hope we can continue where we left off?)
T
|
oday, I wanted to talk about “how to add static pages to
your blogger homepage”. If you’re wondering why you’ll need to add static pages
to your blog, you might consider answering these questions:
·
How would my visitors contact me?
·
How would they know about me or my business?
·
How would they find my terms and conditions or
feel secure with my Privacy policy
If you’ve thought about writing these as posts and
publishing them on your blog, that’s great but it would simply soon slip down
into the archives and anyone who needed such important info about you would
have to search thoroughly through the archives to get it.


My guess is Google gave it a thought too and decided it wasn’t really a great idea to have very important info slipping into the archives
.
There a quite a few things we could do by adding CSS to our blogs, BUT our blog's loading time. I should have included it in my “10 must-have Blogger gadgets”. Moreover,
static pages in our blog give it a feel of professionalism.
There are a few things we could do to our blog pages. We
could
§
Edit them
§
View them
§
Share on Google+
§
Delete
All this will make our blogging journey a great one.
HOW DO I ADD STATIC PAGES TO BLOGGER BLOGS
1.
Login to the blog you’d want to edit
2.
Since you’ve gotten accustomed to your blogger
dashboard, go to “Pages” and click on “New page”.
4.
Now you’re good to go on your pages but that’s
not all. We need our blog visitors to be able to view our pages. To do this,
we’ll simply add a page gadget.
6.
Select the position where you’ll want the pages
to appear. (I prefer the “Cross-column 1”).
7.
Click on “Edit” and then “Add a gadget”.
8.
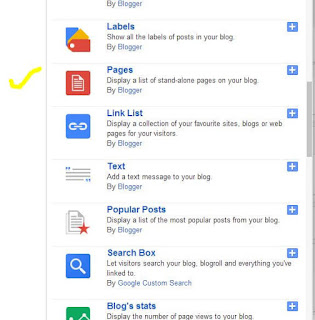
Scroll down till you find the “Page” gadget and
click on the Blue-colored cross beside it.
 |
| SELECT THE "PAGES" GADGET |
9.
Now, a list of the pages on your blog is shown
with your “Home” selected by default. Now, select other pages you’d like to
display on your blog. When you’re done, click “Save”. If you chose to put your
page lists on the cross-column bar, it will be displayed as a vertical bar.
However, if you chose the sidebar, it will be displayed as a drop-down menu.
 |
| SELECT THE PAGES YOU'D LOVE TO DISPLAY |
10. Note
that you could also change the title of the gadget so it doesn’t have Pages:
instead it could read something else like say, “Menu”.
 |
| YOU CAN ADD AN EXTERNAL LINK OR CHANGE THE GADGET TITLE |
To add an external link, follow the steps below
11. Follow
steps 1-9 above.
13. Add
the title of the page and URL and then click “Save”.
HOW TO SHOW STATIC PAGES ON MOBILE
To display your pages on Mobile, simply follow these steps
2.
The “Mobile” view has a “Settings” button
beneath it. Click the button.
3.
Now, your blog is set to display “Default” on
mobile devices. We need to change that. First, there are two options to show a
mobile version of your current template, we need to choose the first one. Then,
click on “choose mobile template” and select "custom".
Save it.
 |
| CHOOSE "CUSTOM" |
That was quite easy, wasn’t it?
OVER TO YOU
Hope this post was easy and straight to the point? Hope you enjoyed it?
What level of importance do you place on Static Pages on your blog? Which Pages do you have presently on your blog?
Ø What other methods do you use to add Static pages to your blog your blog.?
Simply, leave a comment in the comment box below and I’ll be happy to join the conversation. Join us by giving us your email only in the "Follow by Email" button and guess what? You’ll be the first to receive our updates.
P.S- share this post to friends on your social media platforms. Thanks
|






Comments